まず、今回作成するページのレイアウトを作成します。Microsoft Visual Web Developer 2005 Express Editionを起動し、新しいWebサイトを作成します。テンプレートは「ASP.NET AJAX-Enabled Web Site」を選択し、場所と言語は任意で入力してください。
自動生成されたページ(Default.aspx)の<div>〜</div>タグ内に下記のコードを記述してください。
デザインブロックに追記するコード(Default.aspx)
<table>
<tr>
<td>氏名</td>
<td><asp:TextBox ID="TextBox1" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td>郵便番号</td>
<td><asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" Text="住所仮定" /></td>
</tr>
<tr>
<td>住所</td>
<td><asp:TextBox ID="TextBox3" runat="server" Width="300px"></asp:TextBox></td>
</tr>
<tr>
<td>電話番号</td>
<td><asp:TextBox ID="TextBox4" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td></td>
<td><asp:Button ID="Button2" runat="server" Text="登録" />
<asp:Button ID="Button3" runat="server" Text="キャンセル" /></td>
</tr>
</table>
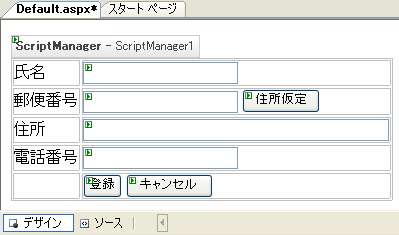
デザイン表示に切り替えたときに、図2のように表示されれば問題ありません。

図2:今回使用するページ
また、住所仮定ボタンのイベントハンドラに下記のコードを追加してください。
住所仮定ボタンのイベントハンドラのコード(C#)
protected void Button1_Click(object sender, EventArgs e)
{
if (TextBox2.Text == "1400001")
{
TextBox3.Text = "東京都品川区北品川";
}
else if (TextBox2.Text == "1400002")
{
TextBox3.Text = "東京都品川区東品川";
}
}
これで、準備は完了です。
|