インターネットのGoogle Mapsなどで有名になったAjaxだが、イントラネットつまり業務系でのメリットについてはあまり語られていない。そこで、ここでは主に業務系でのAjax適用によるメリットを考えてみる。
Ajaxモデルを適用すれば、従来のイントラネットと比べて大幅にデータ処理の効率がよい画面を作れる。また、Ajaxが持つ豊富なイベント処理や動的表示機能を使用すれば、日々の業務で使用する画面処理の効率を大幅に向上することができる。
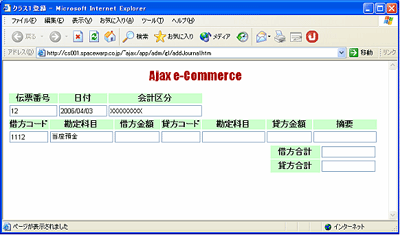
例えば、Ajaxモデルではフォームに入力をはじめた瞬間からサーバ側のデータベースを検索し、関連する項目を表示あるいは自動入力ができるようになり、関連する項目がなければ瞬時にエラーを表示することができる(図1)。

図1:コード入力と同時にサーバ検索で項目の自動表示 (画像をクリックすると別ウィンドウに拡大図を表示します)
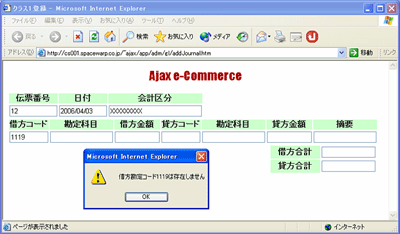
また連続で大量のエントリを行うような場合でも、カーソルを動かすことなく、ボタンをクリックすることもなく、キーボードのみで入力文字の自動表示やエラーチェックも含めた効率的な登録や更新が行うことができる(図2)。

図2:コード入力ミスと同時にサーバ検索でエラー表示 (画像をクリックすると別ウィンドウに拡大図を表示します)
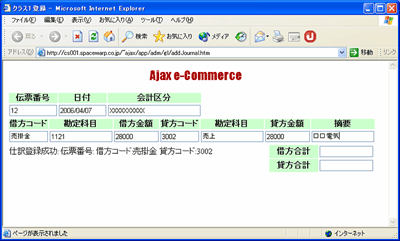
さらに下図のように、完了と同時に自動的にインクリメントを行い、重要項目はそのまま入力フォームに残し、キー入力工数を最小限に抑えることができる。

図3:適用入力後Altキー押下でデータ登録(マウス操作を介在させない画面処理) (画像をクリックすると別ウィンドウに拡大図を表示します)
要するにAjaxモデルは、大量の画面処理を要求するヘビーユーザに対して、相応しい機能を備えることが可能になるのだ。
このように、従来モデルでは不可能だった入力補助をそなえたUIは、命名者Garrettのいう「Ajaxエンジン」をHTMLと外部ネットワークの間に配置したことにある。この高度なUIを実現しているのはJavaScriptだが、その機能はAjaxエンジンというのに相応しい。
AjaxエンジンはWebアプリケーションの操作性を向上させるとともに、ネットワークの負荷を削減することができる。Ajaxモデルでは従来モデルのように画面全体のデータをサーバから受信する必要はなく、表示される正味のデータだけを送信すればよい。
|