セットアップが終了したら、「スタートメニュー → プログラム → Visual Web Developer 2005 Express Edition」を実行する。初回起動時のみ環境設定を行うために時間が少々かかるが、しばらく経つと「新しいWebサイト」のテンプレート選択画面が表示される。

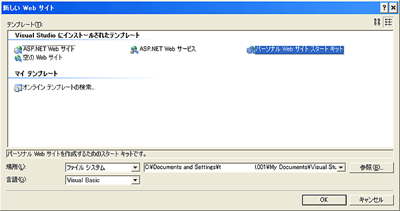
図3:「新しいWebサイト」のテンプレート選択画面 (画像をクリックすると別ウィンドウに拡大図を表示します)
開発環境が正常に動作するか確認するために、「新しいWebサイト」から「パーソナルWebサイトスタートキット」を選択する。あらかじめ用意されたサンプルを使ってWebアプリケーションのカスタマイズを行うことができる。

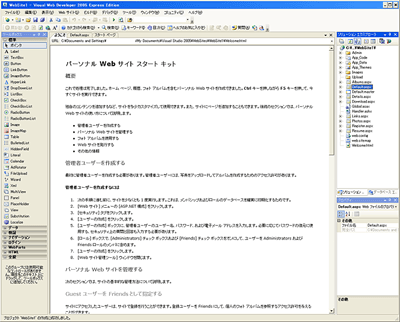
図4:「パーソナルWebサイトスタートキット」初期画面 (画像をクリックすると別ウィンドウに拡大図を表示します)
起動するとスタートページが表示されるので、左上の「新しいWebサイト」ボタンを押す。表示された「新しいWebサイト」ウィンドウで、「パーソナルWebサイトスタートキット」を選択する。
すると新しいプロジェクトが作成され、サンプルアプリケーションを編集することができるようになる。プロジェクトが表示された状態で、「Ctrl+F5」キーを押すと、アプリケーションが実行され、Webブラウザ上にマイパーソナルサイトが表示される。

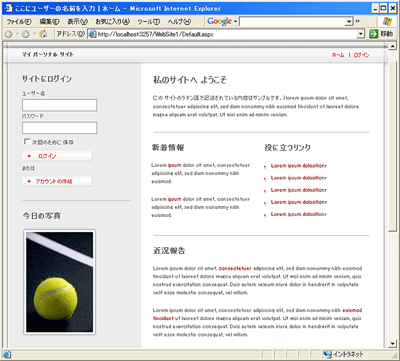
図5:マイパーソナルサイト (画像をクリックすると別ウィンドウに拡大図を表示します)
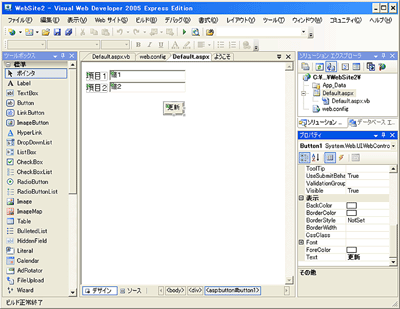
VWD Express Editionの操作方法は、基本的に「デザイン」画面上でツールボックスからオブジェクトを選択して配置していくGUIでの操作となる。配置したオブジェクトに対してプロパティの設定、イベントを記述したりしながらアプリケーションを作成していく。なお、作成中のアプリケーションは「F5」キーをクリックすることで、いつでもWebブラウザで確認することができる。

図6:プロパティの設定 (画像をクリックすると別ウィンドウに拡大図を表示します)

図7:Webブラウザ上での表示 (画像をクリックすると別ウィンドウに拡大図を表示します)
|