|
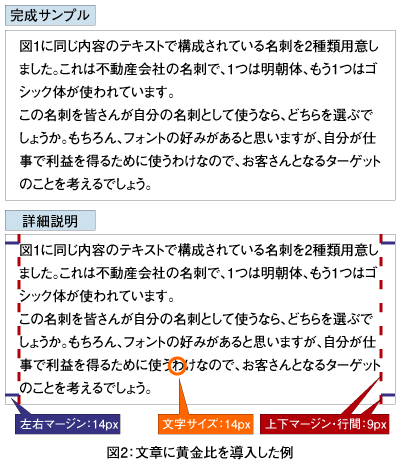
Webデザイナは知っていた 第4回:黄金比を信じますか? 著者:シンクイット制作部 公開日:2008/03/06(木) 空白には意味がある 前回は文字と文字のスペースであるカーニングの重要性について紹介しましたが、文章を表現する際にもうひとつ重要なのが、行と行のスペースである行間です。 皆さんは行間をどのように決めていますか。たぶん多くの方は個人の経験に基づいて、それぞれノウハウを持っているので、それを用いてWebサイトに反映しているでしょう。もちろん筆者もその1人です。 しかし、カーニングも行間もスペースを表現方法として使うことで、見る側にそれを意味として伝える役割も持っています。 行間をあける意味としては、安心感や高級感などがあります。2つの言葉は全く違うものですが、スペースを作ることでそこに意味を持たせることができます。保養施設や高級ブランドのWebサイトを見れば、何となくその意味が分かっていただけるでしょう。 行間を狭める意味としては、緊迫感や情報密度の濃さを表現できます。もちろん情報を伝える範囲は限られているので詰めこまなくてはならない場合もありますが、それを上手く見せるのが表現者の使命でしょう。 筆者がよく読むカルチャー雑誌の中で、極端に文字を小さくしたり、文字色と背景とのコントラストをほとんどつけていない雑誌があります。その意図は、ターゲットである読者が読みづらくしても、興味のあるものは読むという心理をついて、わざとそうしているそうです。実際に筆者もその心理に漬け込まれています。 では、行間に黄金比を導入するとどのようになるのか、図2を見ながら説明していきます。  黄金比を文章に導入する 今回は分かりやすく説明するためにpx(ピクセル)の単位を使用して、フォントサイズを14pxに決めました。14pxを「1」とし、行間を「1.618」とすることで、黄金比を導入します。 さらに、文章が入る範囲の横幅を固定し、その範囲と文書全体にも黄金比を導入します。文書全体の左右に14px、上下にはその「1.618」のスペースを設けました(図2)。 皆様は、どのように感じたでしょうか。筆者にはとても読みやすく感じました。 Webサイトでは、アクセス時にスクロールしなくても、1画面内に最も見せたい情報を表示すること、すなわち「ファーストビュー」を意識しますので、記事などの多めのテキストを表示する際には行間は少し開けすぎと感じる方もいるかもしれません。 黄金比の導入は美しさと機能性の向上が目的ですが、Webサイトへの導入は賛否両論といったところでしょうか。筆者としては雑誌や書籍などの紙媒体への導入には問題ないと感じています。 次のページでは、Webサイトのデザインには欠かせない、ボタンに黄金比を簡単に導入する方法を紹介します。 |
||||||||||||||
|
前のページ 1 2 3 次のページ |
||||||||||||||
|
|
||||||||||||||
|
||||||||||||||
|
|
||||||||||||||
|
||||||||||||||
|
|
||||||||||||||
|
||||||||||||||















