Spket IDEでコーディングしてみる
Webブラウザで実行してみる
では、これをWebブラウザで表示させてみましょう。
Windowsの「スタート → プログラム → OpenLaszlo Server → Start OpenLaszlo Server」を選択します。するとコマンドプロンプトが立ち上がってTomcatが起動します。次に「Server startup in XXXms」という文字が表示されたら、サーバの起動完了です。
準備ができたら使っているWebブラウザで下記のURLを開きます。
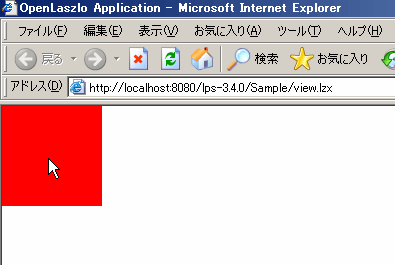
するとWebブラウザの左上に赤い四角形が表示されます。

図5:Webブラウザの左上に赤い四角形が表示される
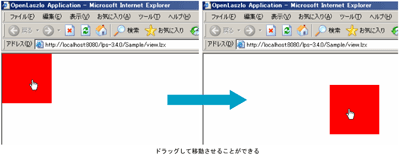
さて、今度はこの赤い四角をマウスでドラッグできるようにしましょう。
先ほどのURLをリロードします。すると赤い四角形が表示されているのには変わりがありませんが、マウスを赤い四角形の上に持っていくと、手の形に変わります。その状態でドラッグしてみてください。これで動かすことができます。
本記事ではここまでしか紹介できませんが、より深くOpenLaszloを知りたいという方は、インストールしたOpenLaszlo Serverを起動して下記のURLを開いてみてください。
http://localhost:8080/lps-3.4.0/laszlo-explorer/
ここにはデモアプリケーションがあるほか、「Laszlo in 10 minutes」にはソースコードを見たり試せる動かすことができるサンプルがいろいろ収められています。こちらもぜひ試してみてください。
おわりに
今回はSpket IDEでの簡単なOpenLaszloアプリケーション開発を紹介しました。新しい開発環境に慣れるには、自分で使ってみるのが一番いい方法です。そし て、使っていく中で「こんな便利な機能もあったのか!」と発見するのも1つの楽しみだと思います。
本連載に興味を持った皆さんが、よい開発環境で楽しくコーディングができることを祈っています。