まずは、ASP.NET AJAX Futures January CTPについて解説します。
「第2回:ASP.NET AJAXのインストール」でインストールは済ませてありますので、Visual Web Developer 2005 Express Editionを起動し、新しいWebサイトを作成します。

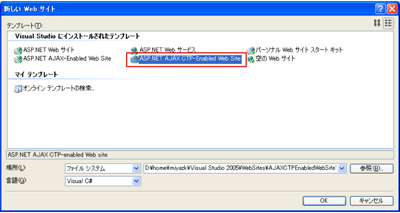
図1:新しいWebサイトウィンドウ (画像をクリックすると別ウィンドウに拡大図を表示します)
新しいWebサイトウィンドウで、テンプレートはASP.NET AJAX CTP -Enabled Web Siteを、場所と言語は任意で選択し、OKボタンをクリックします。

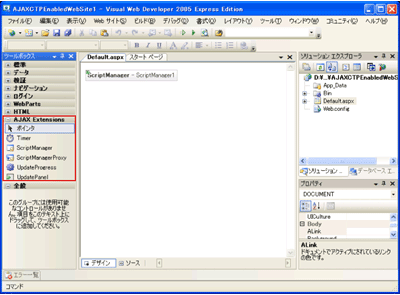
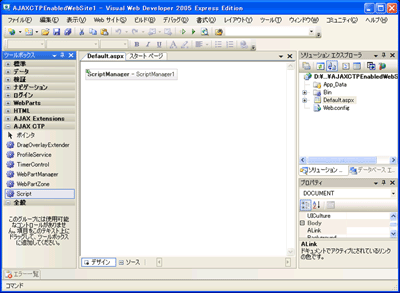
図2:新しいWebサイトの生成時の状態 (画像をクリックすると別ウィンドウに拡大図を表示します)
ここでツールボックスに注目してください。第3回、第4回で使ったASP.NET AJAX -Enabled Web Siteテンプレートで作成したWebサイトの時と変わっていないことがわかるかと思います。
では、ASP.NET AJAX CTP -Enabled Web Siteは何を提供してくれるのでしょうか。
実は、CTPではツールボックスへの登録が自動的に行われないようになっているため、何も変わらないように見えているのです。では、ツールボックスにコントロールを追加してみましょう。
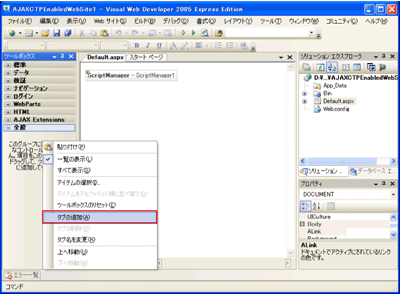
ツールボックスの全般タブの部分で右クリックし、コンテキストメニューで「タブの追加」をクリックします。

図3:ツールボックスへのタブの追加 (画像をクリックすると別ウィンドウに拡大図を表示します)
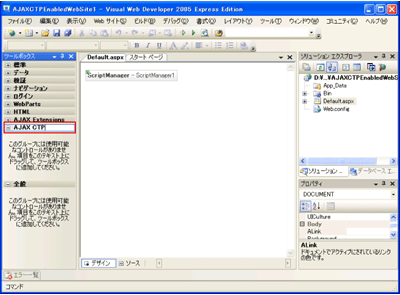
追加したツールボックスのタブの名前を指定します。ここでは「AJAX CTP」としてみました。

図4:ツールボックスのタブに名前を付ける (画像をクリックすると別ウィンドウに拡大図を表示します)
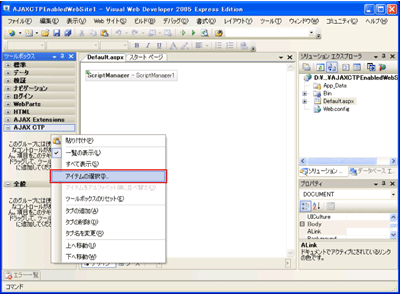
追加した「AJAX CTP」タブを右クリックし、コンテキストメニューから「アイテムの選択」をクリックします。

図5:コントロールの追加 (画像をクリックすると別ウィンドウに拡大図を表示します)
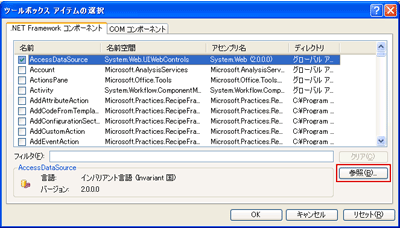
ツールボックスアイテムの選択ウィンドウが表示されますので、「参照」ボタンをクリックしてください。

図6:ツールボックスアイテムの選択ウィンドウ (画像をクリックすると別ウィンドウに拡大図を表示します)
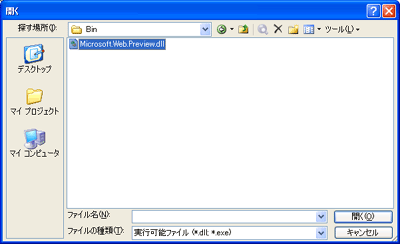
ウィンドウが表示されますので、今回作成したWebサイトのフォルダ中のBinフォルダにあるMicrosoft.Web.Preview.dllを選択します。

図7:ファイル選択の開くウィンドウ (画像をクリックすると別ウィンドウに拡大図を表示します)
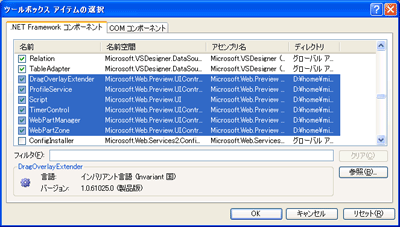
図8のようにいくつかのコントロールが選択された状態になりますので、OKボタンをクリックします。

図8:ツールボックスアイテムの選択ウィンドウ(ファイル選択後) (画像をクリックすると別ウィンドウに拡大図を表示します)
以上でツールボックスに新しいコントロールが追加されました(図9)。

図9:ツールボックスにコントロールの追加 (画像をクリックすると別ウィンドウに拡大図を表示します)
|