写真スライドショーを作成しよう
ボタンクリックにより、画像とキャプションを切り替えてみよう
ボタンをクリックして、画像とキャプションの内容を切り替える方法ですが、1番目の画像ファイルとキャプションを表示した配列[0]の場所を変更することにより、実現することができます。
では、完成ファイル「slideShow_comp.fla」のレイヤー「シーン1」に書かれているActionScriptの内容を確認しながら説明していきます。
画像とキャプションを切り替えるためには、現在表示している画像とキャプションの順番を管理する必要がありますので、48行目で順番を管理する変数「currentNumber」に「1」を代入し、1番目のデータが表示されていることを表しています。
56行目の右側のボタンをクリックした際の処理ですが、順番を管理する変数「currentNumber」に「1」を加えて、「url」や「caption」の配列番号として設定します。配列の番号は、実際の順番より1つ小さい値を設定する必要がありますので、「currentNumber -1」と設定しています。
ここでのポイントとなるのは、57行目のif文です。現在表示している画像ファイルが、XMLファイルから読み込んだ全画像ファイル数より小さい場合、ページ送りの処理を実行するように設定しています。つまり、全画像ファイル数を超えたボタンクリックが行われた場合、ページ送りの操作を禁止する意味も含まれています。
Flashなので、写真表示でアニメーションしてみよう
せっかくFlashで写真スライドショーを作成しておりますので、写真を表示する際にアニメーションを、ボタンをクリックした際にシャッター音が鳴るように設定しています。
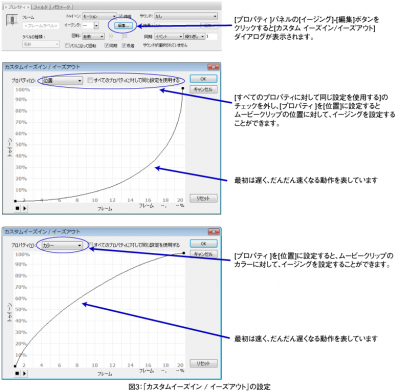
アニメーションを実現する方法ですが、外部画像ファイルを読み込むためのムービークリップ「load_root.load_mc」をアニメーションさせて実現しています。アニメーションは、ActionScriptでも設定できますが、Flashには「モーショントゥイーン」という便利なアニメ機能と「カスタム イーズイン/イーズアウト」のアニメ速度設定機能がありますので、こちらを利用しています。
図3に「カスタム イーズイン/イーズアウト」の設定内容を掲載していますが、「位置」と「カラー」とそれぞれ別に速度の設定を行っています。
XMLファイルを利用したFlash写真スライドショーの説明は以上になりますが、いかがだったでしょうか。
次回は天気予報のXMLファイルを読み込む方法を説明いたします。お楽しみに!