そろそろ本気で学びませんか?

色やスタイルを楽々変更
DOMツリーにアクセスしてコンテンツの中身を変更することはできるようになりましたが、では文字の色や大きさを変えるにはどうすればいいでしょうか。
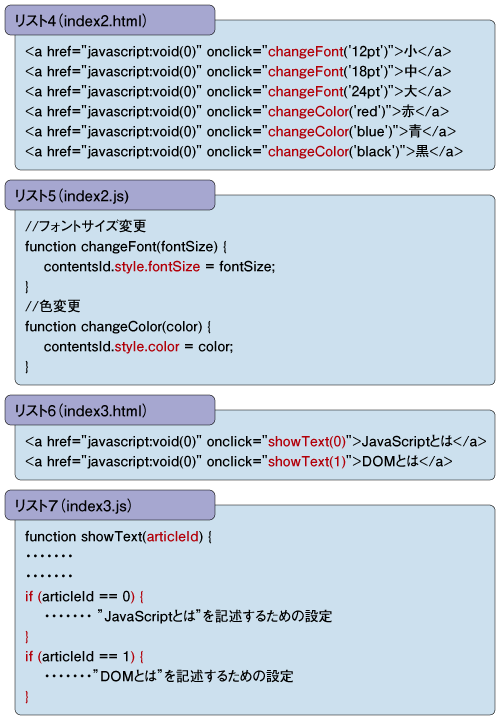
JavaScriptの中身を考える前に、まずはリスト4のようにイベントハンドラonclickを使ってJavaScriptの関数を呼び出す設定をします。フォントを変更したい場合は、「changeFont('フォントサイズ')」、文字色を変更したい場合は、「changeColor('色')」を呼び出します。
|
|
| 図2:index2.htmlとindex3.htmlの解説 |
関数を呼び出す時に、括弧の中にシングルクオーテーションで囲んで値を入れていますが、これを引数と呼びます。ここで設定した値は、JavaScriptの関数に渡すことが可能になります。
例えば、フォントサイズを12ptに変更したい場合、「changeFont('12pt')」と指定できれば、とても簡単に関数を扱うことが可能になります。
次に、リスト5のJavaScript関数側を見てみましょう。まずHTMLから渡された引数は、fontSizeという変数に渡されます。フォントサイズを変更するには、style.fontSizeプロパティに値をセットします。右辺のfontSizeには、引数で受け取った'12pt'などのフォントサイズ値がセットされているので(リスト4)、イコールでつなげば、値がセットされます。
同様に、文字色を変えたい場合は、style.colorプロパティに値をセットします。ここでも、colorという値に引数の値が入ってくるので、これを右辺にセットすれば完了です。
ほかのスタイルと変更したい場合は、スタイルプロパティを参考にしてください。
ここまでのプログラムは、index2.htmlで確認できます。
複数コンテンツ切り替えのためにif文の導入
コンテンツの内容を変更する時に、onclickイベントハンドラを用いてshowText()という関数を呼び出していました。ところが、この方法だと、1関数で1コンテンツしか表示できません。最初に示した動画では、「JavaScriptとは」というコンテンツと「DOMとは」というコンテンツをJavaScriptで切り替えられるようにしています。
これを実現するには、リスト6にあるようにshowText()関数に引数を渡して、複数のコンテンツを指定できるようにします。フォントサイズや文字色を変更する時と全く同じ方法がここでも使えます。
具体的には、コンテンツに番号を振って、showText(コンテンツ番号)として好きなコンテンツを表示できるようにしていきたいと思います。数字を引数にする場合は、シングルクオーテーションは必要ないです。
次に、リスト7のJavaScript側の処理を見てみます。まず、コンテンツ番号は、articleIdで受け取ります。
受け取った値によって、処理を分岐したい場合は、if文を使うと便利です。ここでは、コンテンツが2つしかないので、contentsIdが0(ゼロ)の場合と1の場合の2パターンをif文で分岐させます(リスト7)。if文の書き方については、こちらを参考にしてください。
最終形は、index3.htmlで動作確認することができます。
いかがだったでしょうか。HTML書き換えに重要なDOMについて説明しながら、イベント、イベントハンドラ、関数、if文について説明してきました。サンプルプログラムを読んでじっくり仕組みを理解してほしいと思います。
次回は、「変数、演算子、form」をキーワードに、ユーザの入力値を検出したインタラクティブな使い方を紹介します。