Googleガジェットを作ってみよう!
動的に高さを変更
次に、高さを動的に変更するようにしましょう。
今のままでは、言葉を追加し続けると、リスト要素がガジェットデフォルトの高さを超え、見切れてしまいます。また、登録している言葉の数が少ないときは、リストの下がスカスカになり、見栄えが良くありません。そこで、ガジェット表示時に最適の高さに調節してくれるAPIを利用します。以下のタグをModulePrefsタグの子要素として加えます。
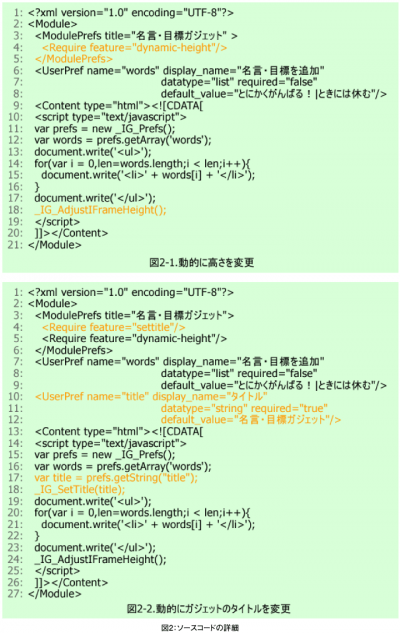
このタグを書くことで、ガジェット内でdynamic-heightというAPIを利用することが可能になります(図2-1)。XMLファイルはこちら(http://www.chrisryu.com/data/thinkit/gadget001/sample005/lessons.xml)です。
ModulePrefsタグを開始タグと終了タグに分解し、子要素としてRequireタグを入れています(3~5行目)。
また、_IG_AdjustIFrameHeight()をスクリプトの最後で呼び出すことで、ガジェットの高さを適切な高さに調節してくれます(16行目)。
では、Previewタグをクリックしてみましょう。ガジェットの高さは変わりましたか? 変わってないという方、ご安心ください。実はGoogle Gadget Editorでは、_IG_AdjustIFrameHeight()の動作は確認できません。
この動作を確認するためには、実際にiGoogle上にガジェットとして組み込む必要がありますので、これは後ほど確認することにしましょう。
ガジェットのタイトルを動的に変更
だいぶ形になってきましたが、続いてガジェットのタイトルをユーザが設定できるようにしてみましょう。
今の仕様ではガジェットのタイトルは「名言・目標ガジェット」に固定されてしまいますが、「今月の目標!」とか「心の糧」のようにユーザが自由に入力できた方がガジェットとして使いやすいですよね。
これもUserPrefとsettitleを利用して設定します。以下のUserPrefタグをModulePrefsタグの次に入れてみましょう。
先の例と異なるのは、datatypeがstringになっており、required属性がtrueになっているところです。required属性はその名の通り必須項目であることを示す属性になります。この属性を指定した場合、dafault_value属性は必須項目となります。
続いて、タイトルを変更するAPIを利用するために、以下のRequireタグを、ModulePrefsタグの子要素に書き加えます(図2-2)。XMLファイルはこちら(http://www.chrisryu.com/data/thinkit/gadget001/sample006/lessons.xml)です。
タグを書き加えたほかは、prefsからtitleというkeyで値を読み出し、_IG_SetTitleを使ってタイトルに設定しています(13~14行目)。datatypeがstringなので、取得するメソッドもgetStringになっている点に注意してください。
ここで利用している_IG_SetTitleの動作もGoogle Gadget EditorのPreviewでは確認できません。