デザインに活かせる“色の決め方”(配色)

連載第12回目です。前回は色彩の基本をお話しました。今回は、その“色”をどう決定して、どのように使っていけば良いのか、配色の方法論について解説したいと思います。
配色とは
配色とは「二色以上の色を効果的に組み合わせること」です。WebサイトやUIなどを制作する時は、どのような色を、どのように組み合わせて使うのかを考えます。配色を考えることはデザイン設計において避けて通れない道ですが、 “どうやって色を決めたらいいか”、私が実践している方法を紹介します。
配色の考え方
少し古い話になりますが、本連載で最初にお話しした“デザインしていく上で一番大切なもの”は何だったか覚えていますか?
答えは“コンセプト”ですね。そのサイトで誰に何を伝えたいのか、明確な目的がなければ統一されたデザインになりません。デザインも色彩もコンセプトによって必然的に決まります。その決まった色を配すること、すなわち配色そのものも“ひとつの情報”となるわけです。
街でよく見かける“コーポレートカラー(Corporate Color:企業等を象徴する色彩)”やシンボルカラー、スクールカラーなども、しっかりとしたコンセプトから作られています。“色彩”も“ロゴマークの形”や“フォント”と同じく、企業のプランディングに欠かせません。商標法も改正され、「色彩のみからなる商標」も保護対象になったほどですから。
したがって、本連載のモデルケースのような“初めてその会社がつくるECサイト”であれば、そのコンセプトから導きだされたビジュアルや言葉のイメージに近いカラーを選択していくことになりますが、これをベースにコーポレートカラーを決めていくのも良いでしょう。いずれにせよ、まずはキーとなる色を決めて、そこから配色を考えていくことになります。
ちなみに、コーポレートカラーを決める場合には、配色を含め、どの色にどういう意味を持たせ、どういう時にどういう色を使うのかという細かい仕様を決めていかなければなりません(後述)。そして、その仕様に基づいてWebサイトを設計していくことになります。
キーカラーから配色へ
一色しか使わないのであれば“配色”を考える必要はありませんが、二色以上使う場合には色の組み合わせが適切かを考えなければなりません。
配色に正解はないのですが、Webサイトの制作なら使用する色は基本三色以内にすることをお勧めします。まずはキーカラーから三色を決めていくことを考えましょう。もちろん慣れてくれば色を増やしたり、柔軟にアレンジしたりすればいいと思います。
そして、配色を考える場合には基本となる“知識”が必要になります。少々難しいかもしれませんが、説明しておきましょう。色彩の基本は“自然”が織りなす色合い
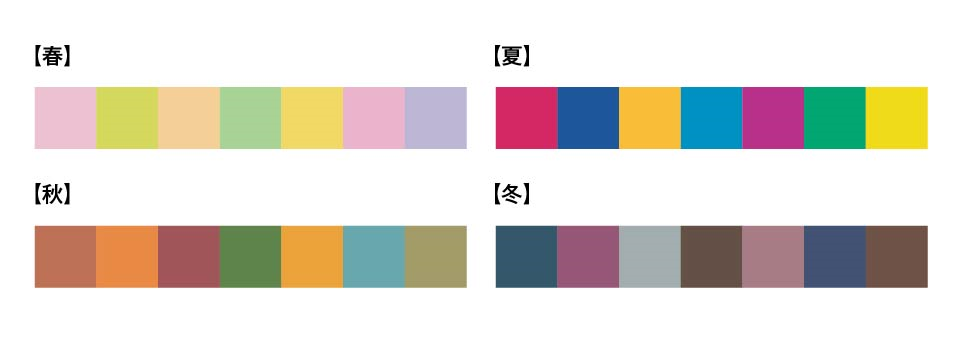
色彩は“自然”からきています。春には桜や新緑をはじめ“淡い色合い”の草木が山や自然を彩ります。色彩で言うと“明清色のパステルカラー”です(図1)。
夏になると日差しが強くなり、青い空、青い海をはじめ草木の色もコントラストが強くなります。ビビットな補色の組み合わせやカラーリングが夏のイメージになるんですね。水着や浮き輪には明るく彩度の高いカラーが多く見られますよね。洋服も然りです。
秋は一転、全体の色味が濁色になりシックな色合いになります。日差しも夏とは打って変わって柔らかくなり、木々も濁った黄色や赤茶色に変化していくからですね。
そして冬は洋服も濃い目の色合いが増えてきます。日差しは弱くなり、空もどんよりとグレーな日が多く、木々の葉も枯れ落ちて全体がグレイッシュになってくるからです。
日本のように四季があり、季節によって自然が織りなす色合いが異なる国では、その季節に合わせた洋服などをベースに考えるとイメージする色に近い色が探し出せると思います。自然の色合いをより反映しているのがファッションですからね。色彩感覚を養うためにも、ファッションに意識を向けてみてください。
“同一色”“類似色”を使った配色
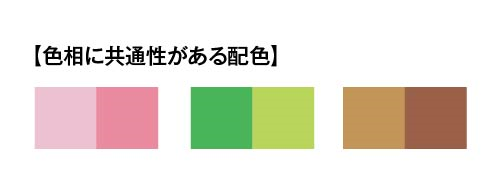
キーカラーと同じ色相や近い色から選択すればいいだけなので、あまり慣れていなくても比較的迷わずできる配色だと思います。いわゆる“同系色”の配色です(図2)。
“近似色”を使った配色
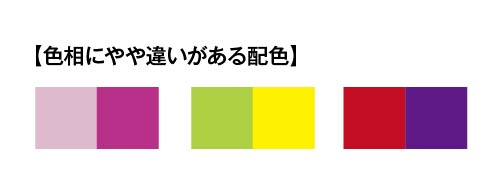
同系色よりも少し色相が違う色との組み合わせです(図3)。わかりやすいところで、色相は違いますが黄色と黄緑は近い色ですね。青紫と赤紫もそうです。
“補色”“反対色”を使った配色
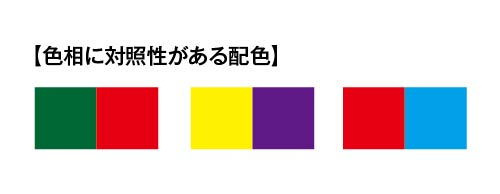
色相環(第11回参照)でいうところの対照的な位置にある色との組み合わせです(図4)。この組み合わせはコントラストが強く、色によってはハレーションを起こしてしまうため不快に感じられる場合もあります。コントラストが強いものは注意喚起のサインなどに使われます。
“同一トーン”“類似トーン”を使った配色
色相とは違い、明度や彩度をセレクトの起点とした配色です(図5)。中間色を使う落ち着いた色合いを求めたい時は有効な配色でしょう。
“対照トーン”を使った配色
明度や彩度が離れた位置関係にある色彩をセレクトした配色です(図6)。落ち着いた雰囲気でも強弱をつけたコントラストが出せます。
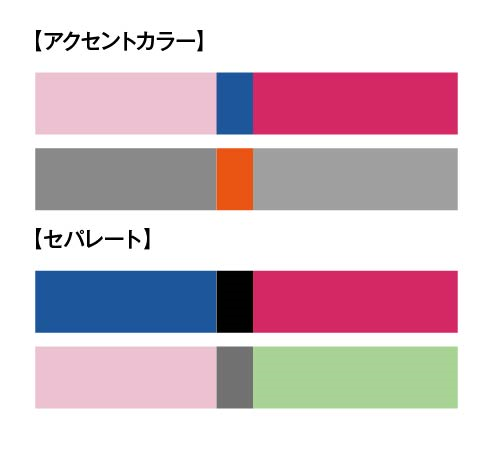
“アクセントカラー”と“セパレーション”
“アクセントカラー”は、基本色と対照的な色相やトーンを差し色として使用することで、全体のアクセントとする色のことです。例えば、図7のように無機質なグレーの配色に彩度が強めのオレンジを配置すると、グレーもしまって見えて良いアクセントになっています。グレーの部分がワンピースならオレンジはベルトですね。
一方の“セパレート”は、彩度が強くハレーションを起こしそうな二色のコントラストを調整するために使用する無彩色や彩度の低い色です。トーンが同じで並ぶとぼやけた感じに見えてしまう二色の間に無彩色のグレーを入れることで配色を引き締める効果があります。
今回のまとめ
今回は“配色”の基本について解説しましたが、色彩も組み合わせも無限大です。正解もありません。
しかし、なぜその色なのか、なぜその場所に色をつけたのか、その目的はなにか、これらをすべて決めた上で色を決定していく必要があり、そのためには配色の基本的な知識が必要になるのです。そうすれば、例えば「ここを読ませたいから色をつけよう」というように、個々の色に意味や意図を持たせることができますからね。
“色”を決める時に、なんとなく色を付けたり、あるいは(コンセプトを無視して)自分の好きな色ばかり使ったりしていませんか。そうすると違和感のあるものになってしまうので、(仮にそうしていたなら)まずはそこから脱却して、コンセプトに基づいた色使いと配色を考えていきましょう。配色次第で伝わる印象も変わってきますからね。
おわりに
コンセプトに沿っているか、意味なく色を使っていないかを常に検証しながら制作していけば、大きくカラーリングを誤ることはありません。次回は、より実践的で具体的なカラーリングをについて解説します。お楽しみに!