Flashを使わないFlashムービー
効果的Flashモーションムービー
Flashによるリッチコンテンツは、Webサイト上でのプローモーション方法として大変効果的です。滑らかなアニメーションはユーザーを引きつけ、また動画や音も組み込めるので、通常のHTMLページよりもインパクトのある表現が可能になります。仮にページ内が数多くの情報でひしめき合っていたとしても、一瞬でユーザーの視点をくぎ付けにすることができます。
Flashムービーを作成する時、ユーザーにインパクトを与えるために、モーションムービーを効果的に使う必要があります。モーションムービーの中で特に中心となるのは、文字を登場させる表現「モーションタイポグラフィ」とイメージ写真をフェードイン、フェードアウトさせる表現「トランジション」の2つです。
ほとんどのWebサイトやバナーは、ユーザーに伝えるべきメッセージがあり、認知してもらうイメージ写真が入ります。この2つをユーザーに認識してもらうために、ムービーの構成を考え、効果的なモーションを作っていくことが重要になります。
モーションタイポグラフィを通常Adobe Flashで作成する場合、1文字ずつをインスタンスにしてモーションの流れを作っていくことが多く、大変手間のかかる作業です。そして心地よい動きを実現するために、それぞれの文字のトゥイーンにイージングを調整して、それを何度もプレビューしながら一番いい動きを試行錯誤していきます。
トランジションについては、写真を切り替える際にActionScriptを駆使する場合が多いです。これは写真の枚数や形状が異なっていたとしても管理のしやすさや、差し替えを容易にできるからです。例えば簡単なスライドショーを組み込む場合には、1つずつタイムラインに写真を配置していくよりも、イメージデータを外部に置きActionScriptで順番を入れ替え、写真の切り替えにトランジションをはさむという作業が一般的になります。
いずれの表現もFlashムービーの中では核となる大事な部分にあたるのですが、当然作業にかなりの時間と手間を割り当てる必要があり、この部分の技術がムービーの質に大きく影響することになります。
Kool Movesとは
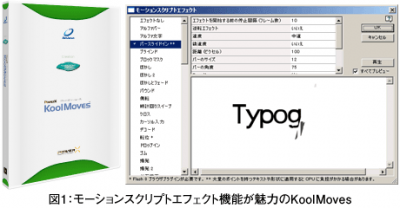
意外に知られていないのですが、FlashのファイルフォーマットであるSWFは仕様が公開されており、数多くのサードパーティー製のFlash作成ソフトも存在します。その中に「モーションタイポグラフィ」や「トランジション」を得意としたソフトウエアがあり、今回は「KoolMoves 6(http://powerx.jp/product/catalog/creation/xkm6/)」というアプリケーションのモーションスクリプトエフェクトという便利な機能を解説していきます。
今回、紹介するKoolMovesは現在バージョン6までリリースされています。もともとは、AdobeFlashよりも簡易的にアニメーションが作成できるツールとして登場しました。Flashの高機能性は必要としていなくても、もっとシンプルにアニメーションだけを作りたいといった声や、プログラミングはできないけれど、WebサイトにFlashを組み込みたいという方に最適と言えるででしょう。
モーションムービーに詳しくない初心者は、ウィザードにしたがって要素を挿入し、エフェクトを選ぶだけでムービーができあがります。
一方、ある程度ムービーに知識があれば、まずあらかじめ絵コンテを考えます。次に文字や写真といった要素を各フレームに挿入して、連続したストーリーを構成していきます。最後に要素間の切り替わり時に、KoolMovesのテンプレートエフェクトを加えていくことで効果的なムービーが作成できます。